html 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
1.HTML文档的后缀名
(1) .html
(2) .htm
这里更推荐使用 ".html ",命名应该遵从含义清晰、简洁、一致性原则。".htm"写法是来源于老的8.3文件格式,DOS操作系统只支持后缀名的长度为三位,现在的版本则没有对命名长度的限制,因此建议选择无限制命名长度的方式" html"。
2.HTML网页结构
下面是一个HTML的叶面结构

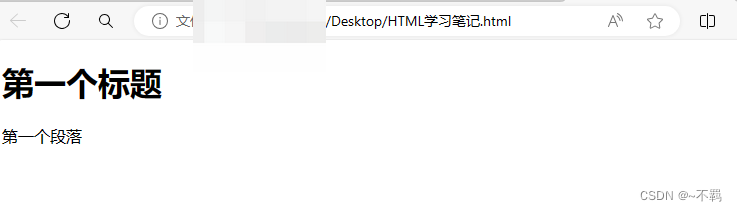
只有<body> -</body>之间的白色区域才会在浏览器中显示
示例,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML学习笔记</title>
</head>
<body>
<h1>第一个标题</h1>
<p>第一个段落</p>
</body>
</html>输出

附加,
doctype 声明不区分大小写,用来告知浏览器页面使用了哪种HTML版本。
3.HTML编辑器
HTML编辑可以使用专业的工具,如VS Code,vim等都可以用来编辑。
同时,每一种操作系统都带有简单的文本编辑器。
- Windows 用户可以使用记事本;
- Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs ;
- Mac 用户可以使用 OS X 预装的 TextEdit。
附加,以windows 10 为例,如果记事本在修改文件类型时,类型不能改为html,可能是没有开启文件扩展名,在我的电脑->文件-> 选择查看,在右侧勾选文件扩展名,就可以看到全部的文件名称和类型信息,在进行修改就不是只修改文件名称而不能修改文件类型了。
4.HTML基础
- HTML标题(heading)是通过<h1> - <h6>标签来定义。
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
- HTML段落通过<p>来定义。
<p>这是一个段落</p>
<p>这是另一个段落</p>- HTML链接通过标签<a>来定义。
<a href="https://blog.csdn.net/m0_62870588?spm=1000.2115.3001.5343">这是一个链接</a>- HTML图像通过标签<img>来定义。
- HTML由<hr>来创建水平线(分割线)
- HTML用 <!--...--> 来注释
html 相对路径的写法:
- ./:代表文件所在的目录(可以省略不写)如果写成image/background就相当于是在html文件下找image文件夹,当然是找不到的
- ../:代表文件所在的父级目录
- ../../:代表文件所在的父级目录的父级目录
- /:代表文件所在的根目录
5.HTML的元素、属性
- HTML元素以开始标签起始,已结束标签终止,如<h1> - </h1>。
- 没有内容的HTML元素被称为空元素,空元素在起始标签中关闭,<br>就是没有结束标签的空元素。
-
下面是适用于大多数 HTML 元素的属性:
属性 描述 class 为html元素定义一个或多个类名(classname)(类名从样式文件引入) id 定义元素的唯一id style 规定元素的行内样式(inline style) title 描述了元素的额外信息 (作为工具条使用) - HTML属性值应始终被包括在引号内,在某些个别情况下,例如,属性本身就含有双引号,那么必须使用单引号,其他则对单引号和双引号不做要求。
- 提示,HTML的标签和属性都建议使用小写。
6.HTML文本格式化标签
HTML 文本格式化标签
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
HTML "计算机输出" 标签
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
HTML 引文, 引用, 及标签定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目。 |
附加,引用“菜鸟教程”












![[论文笔记]SEARCHING FOR ACTIVATION FUNCTIONS](https://img-blog.csdnimg.cn/img_convert/c4a69a20ed8884fdb513ce8e1e004bf5.png)